8 posts tagged “animation”
2025
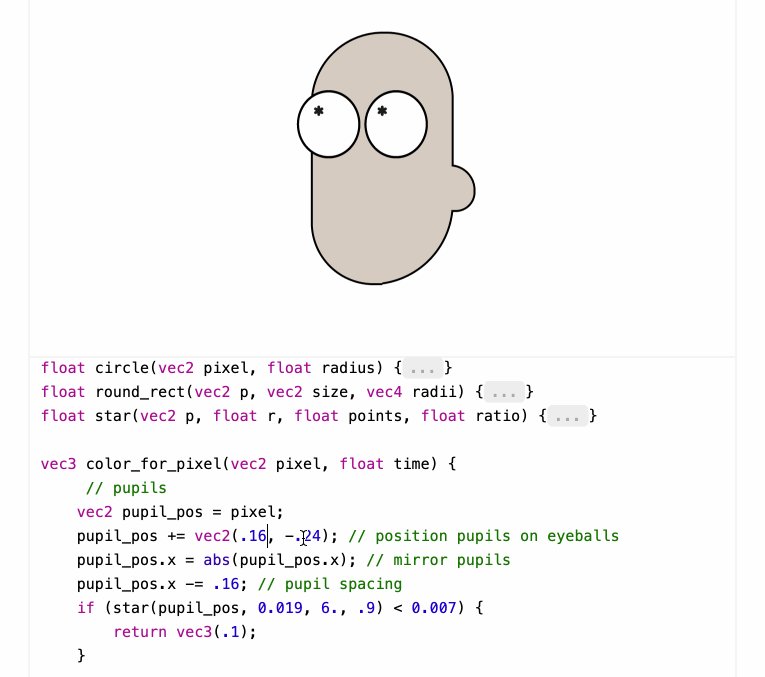
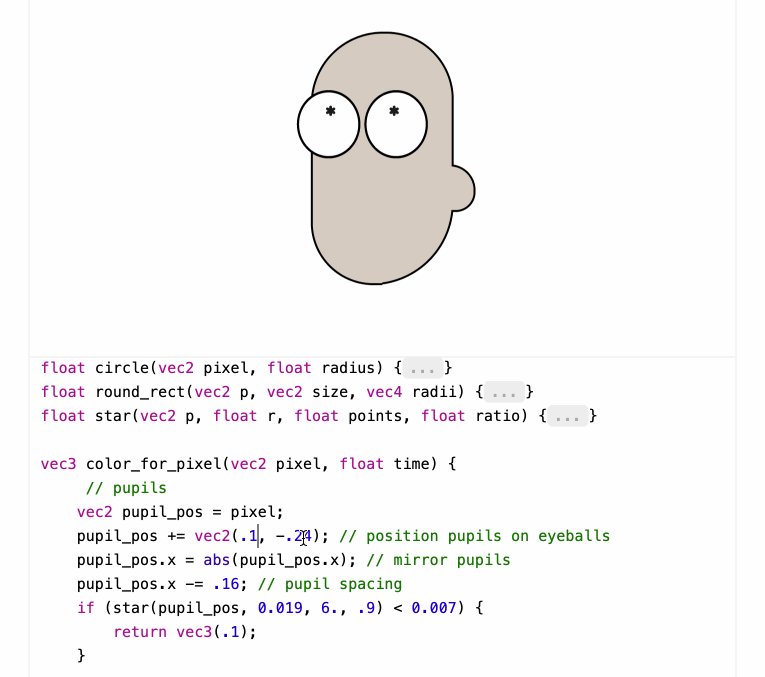
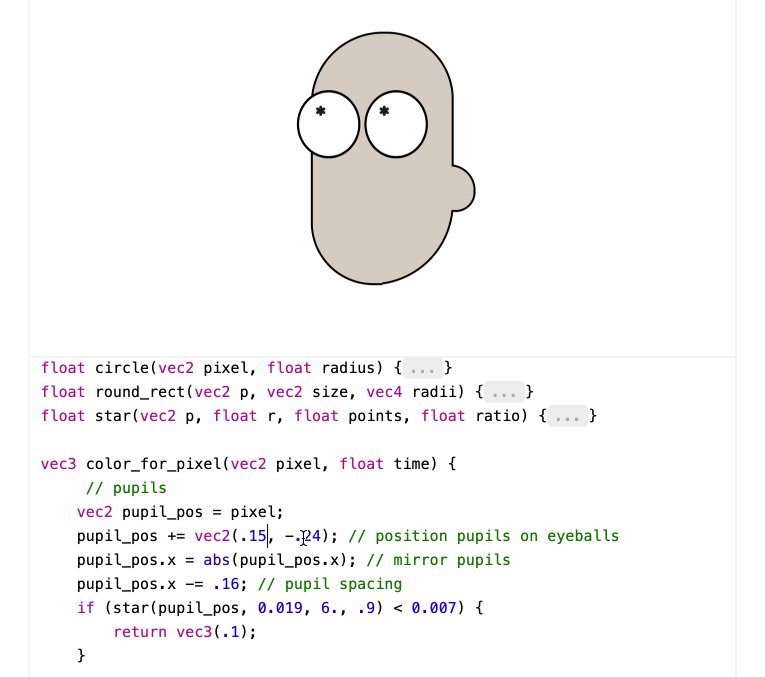
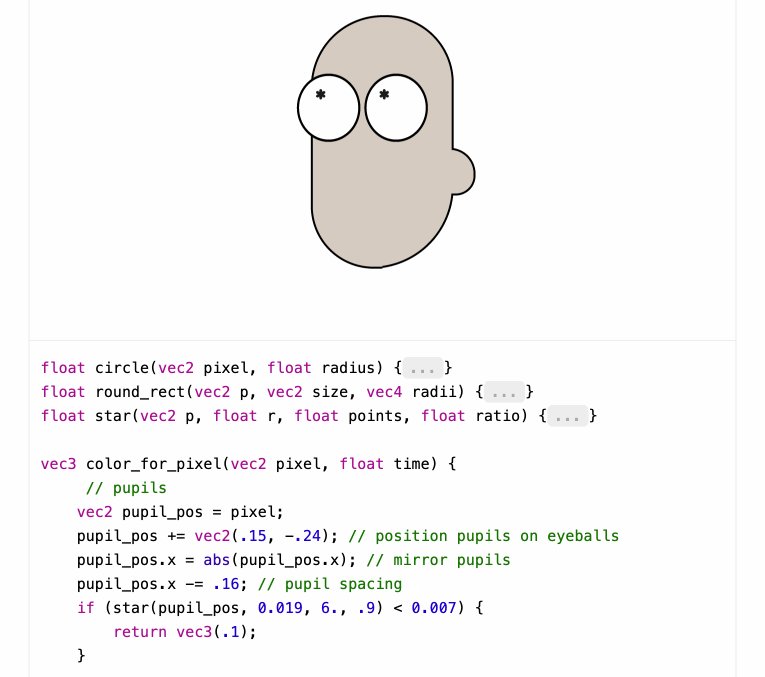
Animating Rick and Morty One Pixel at a Time (via) Daniel Hooper says he spent 8 months working on the post, the culmination of which is an animation of Rick from Rick and Morty, implemented in 240 lines of GLSL - the OpenGL Shading Language which apparently has been directly supported by browsers for many years.
The result is a comprehensive GLSL tutorial, complete with interactive examples of each of the steps used to generate the final animation which you can tinker with directly on the page. It feels a bit like Logo!

Shaders work by running code for each pixel to return that pixel's color - in this case the color_for_pixel() function is wired up as the core logic of the shader.
Here's Daniel's code for the live shader editor he built for this post. It looks like this is the function that does the most important work:
function loadShader(shaderSource, shaderType) {
const shader = gl.createShader(shaderType);
gl.shaderSource(shader, shaderSource);
gl.compileShader(shader);
const compiled = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (!compiled) {
const lastError = gl.getShaderInfoLog(shader);
gl.deleteShader(shader);
return lastError;
}
return shader;
}Where gl is a canvas.getContext("webgl2") WebGL2RenderingContext object, described by MDN here.
2010
Pure CSS3 Spiderman Cartoon w/ jQuery and HTML5. Great demo, though calling -webkit-animation HTML5 (or even CSS3) is a bit of a stretch...
2009
Going Nuts with CSS Transitions. Nat’s article for this year’s 24ways—adding special effects to images using CSS rotation, box shadows and the magical -webkit-transition property.
“I made the first animated under construction icon”. twoleftfeet on MetaFilter describes how he created the first ever Under Construction animation in 1995, after discovering his server-push animations could be replaced by the exciting new animated GIF.
jQuery queue method. New in jQuery 1.3, but quite far down the release notes. This finally allows low-level control over the jQuery animation queue without needing an extra plugin.
2008
Animated Sorting Algorithms (via) JavaScript animations of various sorting algorithms, running against four different initial conditions (random, nearly ordered, reversed and few unique). I wish I’d had this during my computer science degree.
jQuery.ScrollTo (via) Neat jQuery plugin for animated scrolling of both windows and overflow elements.
2007
Lego Millenium Falcon Stop Motion. This introduced me to a whole world of YouTube Star Wars lego stop motion videos.