38 posts tagged “canvas”
2025
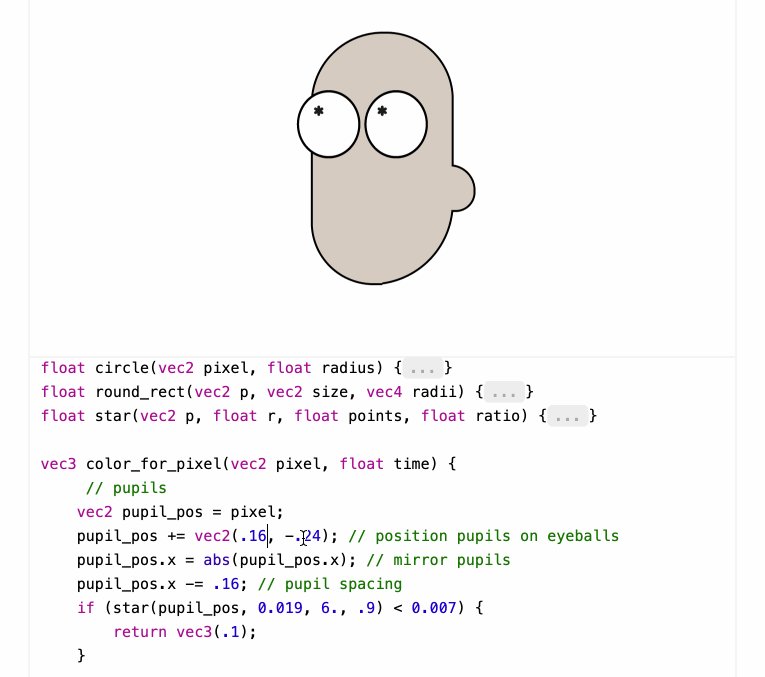
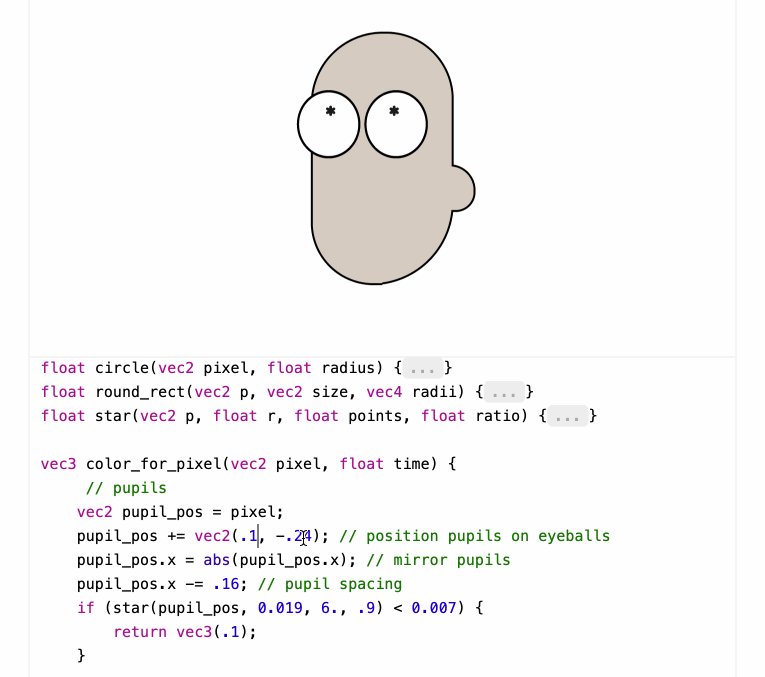
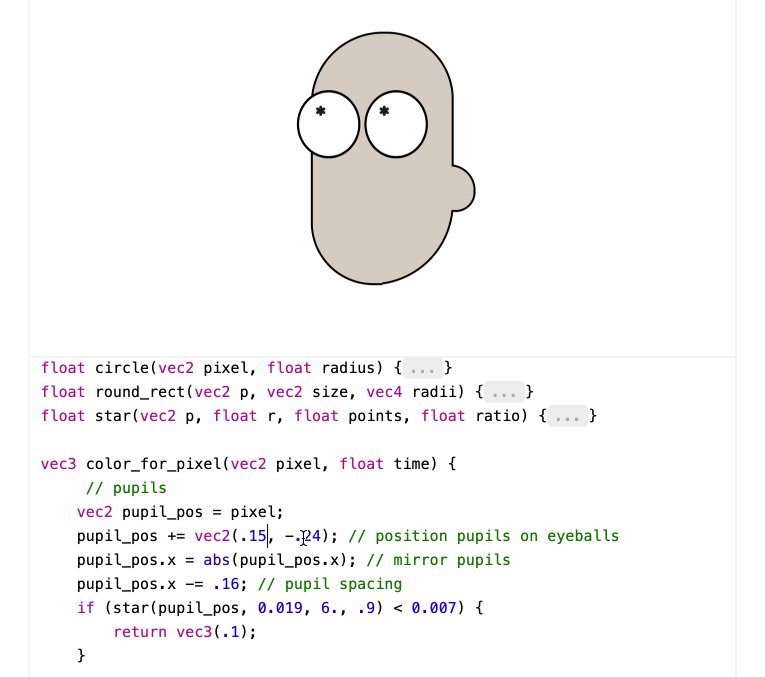
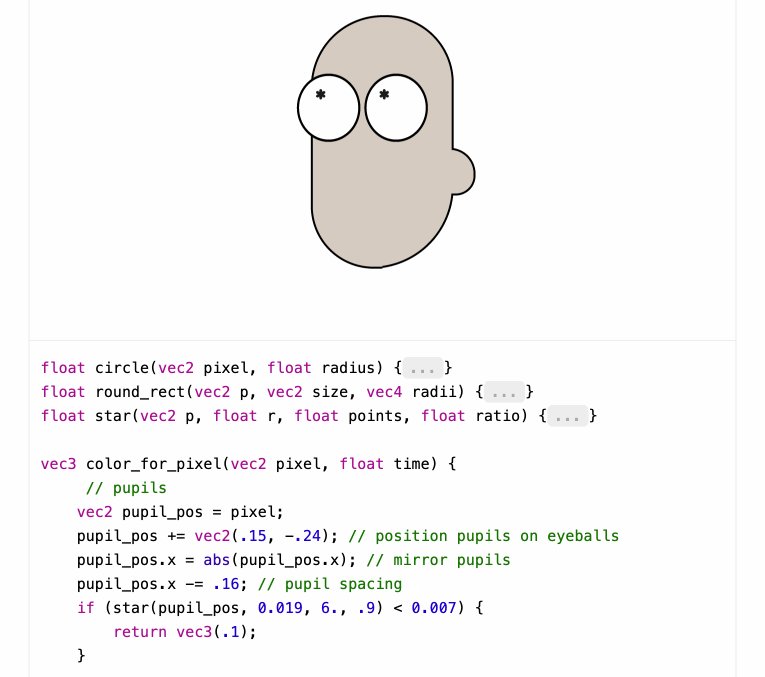
Animating Rick and Morty One Pixel at a Time (via) Daniel Hooper says he spent 8 months working on the post, the culmination of which is an animation of Rick from Rick and Morty, implemented in 240 lines of GLSL - the OpenGL Shading Language which apparently has been directly supported by browsers for many years.
The result is a comprehensive GLSL tutorial, complete with interactive examples of each of the steps used to generate the final animation which you can tinker with directly on the page. It feels a bit like Logo!

Shaders work by running code for each pixel to return that pixel's color - in this case the color_for_pixel() function is wired up as the core logic of the shader.
Here's Daniel's code for the live shader editor he built for this post. It looks like this is the function that does the most important work:
function loadShader(shaderSource, shaderType) {
const shader = gl.createShader(shaderType);
gl.shaderSource(shader, shaderSource);
gl.compileShader(shader);
const compiled = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (!compiled) {
const lastError = gl.getShaderInfoLog(shader);
gl.deleteShader(shader);
return lastError;
}
return shader;
}Where gl is a canvas.getContext("webgl2") WebGL2RenderingContext object, described by MDN here.
2023
Instant colour fill with HTML Canvas
(via)
Shane O'Sullivan describes how to implement instant colour fill using HTML Canvas and some really clever tricks with Web Workers. A new technique to me is passing a canvas.getImageData() object to a Web Worker via worker.postMessage({action: "process", buffer: imageData.data.buffer}, [imageData.data.buffer]) where that second argument is a list of objects to "transfer ownership of" - then the worker can create a new ImageData(), populate it and transfer ownership of that back to the parent window.
2019
μPlot (via) “An exceptionally fast, tiny time series chart. [...] from a cold start it can create an interactive chart containing 150,000 data points in 40ms. [...] at < 10 KB, it’s likely the smallest and fastest time series plotter that doesn’t make use of WebGL shaders or WASM”
Zdog (via) Well this is absolutely delightful: Zdog is a pseudo-3D engine for canvas and SVG that outputs 3D models rendered as super-stylish flat shapes. It’s hard to describe with words—go play with the demos!
2017
VoxelSpace (via) Lovely clear explanation of the voxel space landscape rendering technique used by NovaLogic for Comanche back in 1992, including a working JavaScript demo plus pseudo-code in Python.
2010
PaintbrushJS. Impressive open source JavaScript library from Dave Shea for applying image filters (sharpen, blur, emboss, greyscale etc) to the canvas element.
canto.js: An Improved HTML5 Canvas API (via) Improved is an understatement: canto adds jQuery-style method chaining, the ability to multiple coordinates to e.g. lineTo at once, relative coordinate methods (regular Canvas does everything in terms of absolute coordinates), the ability to use degrees instead of radians, a rounded corner shortcut, a more convenient .revert() method and a simple parser that can understand SVG path expressions! The only catch: it uses getters and setters so won’t work in IE.
Music Notation with HTML5 Canvas. A pretty decent effort at rendering musical notation using JavaScript and the canvas element.
Blowing up HTML5 video and mapping it into 3D space. The canvas drawImage() method can take an HTML video element as its source, making all kinds of interesting effects possible. The author notes that performance was dramatically improved by copying the video frame in to a separate canvas element and then copying regions out of that element rather than grabbing regions from the video directly.
Flash CS5 will export to HTML5 Canvas. This looks pretty awesome—Illustrator CS5 and Flash CS5 can export to a new “FXG” format, and Adobe are providing a JavaScript library to load that format via Ajax and render the contents (including Flash animations) in a canvas element. Could be great for displaying newspaper infographics on the iPad.
Internet Explorer Platform Preview Guide for Developers (via) Lots of SVG and CSS3 stuff, no mention of canvas here either though.
An Early Look At IE9 for Developers (via) Surprisingly, no mention of SVG or canvas and only a note in passing about HTML 5.
No part of HTML5 is, or was ever, "blocked" in the W3C HTML Working Group -- not HTML5, not Canvas 2D Graphics, not Microdata, not Video -- not by me, not by Adobe. Neither Adobe nor I oppose, are fighting, are trying to stop, slow down, hinder, oppose, or harm HTML5, Canvas 2D Graphics, Microdata, video in HTML, or any of the other significant features in HTML5. Claims otherwise are false. Any other disclaimers needed?
At this point all I could honestly tell you from the point of view of the editor of several of the HTML5 documents being held up is that the W3C have said they're won't publish without the objections being resolved, and that the objection is from Adobe. I can't even tell what I could do to resolve the objection. It seems to be entirely a process-based objection.
Lou’s Pseudo 3d Page. Spectacularly detailed exploration of the road graphics used in racing games prior to true 3D. This is a potential gold mine for anyone looking for a fun project to try out with canvas. Bonus points for comet integration—I’m still looking forward to the first real-time multiplayer game in the browser using comet and canvas.
Sketchpad—Online Paint/Drawing application (via) Impressive canvas based bitmap drawing tool with an extremely smooth UI.
2009
jQSlickWrap. Clever jQuery plugin which allows text to wrap around irregularly shaped images, by processing the image with canvas and rewriting it as a sequence of floated horizontal bars of different widths. It’s a a modern variant of the the ragged float trick first introduced by Eric Meyer.
cloud-crowd. New parallel processing worker/job queue system with a strikingly elegant architecture. The central server is an HTTP server that manages job requests, which are farmed out to a number of node HTTP servers which fork off worker processes to do the work. All communication is webhook-style JSON, and the servers are implemented in Sinatra and Thin using a tiny amount of code. The web-based monitoring interface is simply beautiful, using canvas to display graphs showing the system’s overall activity.
Dive Into HTML 5. Mark Pilgrim’s free online book on HTML 5—currently just one chapter on canvas (which neatly illustrates the coordinate system using a diagram rendered using canvas itself) but certain to become an invaluable resource for anyone looking to take advantage of HTML 5.
Firefox 3.5 for developers. It’s out today, and the feature list is huge. Highlights include HTML 5 drag ’n’ drop, audio and video elements, offline resources, downloadable fonts, text-shadow, CSS transforms with -moz-transform, localStorage, geolocation, web workers, trackpad swipe events, native JSON, cross-site HTTP requests, text API for canvas, defer attribute for the script element and TraceMonkey for better JS performance!
Browsing my browsing. Roo Reynolds used the MeeTimer Firefox extension to gather statistics on his browsing habits, then extracted data directly from the SQLite database and generated his own graphs using PHP and the canvas element.
Protovis. JavaScript graphing library based on canvas, with an elegant chaining style API.
cufon. A promising alternative to sIFR, cufon uses VML on IE and canvas on other browsers to render custom fonts in the browser. You have to convert your font to JavaScript first, either using their free hosted tool or by installing the FontForge based server-side script yourself. The JavaScript encoded font file uses VML primitives to improve IE performance; the JavaScript library converts that to canvas calls for other, faster browsers.
Fixing IE by porting Canvas to Flash. Implementing canvas using Flash is an obvious step, but personally I’m much more interested in an SVG renderer using Flash that finally brings non-animated SVGs to IE.
jQuery Sparklines. Delightful Sparklines implementation, using canvas or VML in IE. A neat nod towards unobtrusiveness as well: you can specify your data as comma separated values inside a span, then use a single jQuery method call to convert the span in to a sparkline image.
OCR and Neural Nets in JavaScript. John dissects the brilliant Greasemonkey script that solves simple captchas using the canvas element and HTML5’s getImageData API.
2008
JSSpeccy. A ZX Spectrum emulator written in Javascript.
typeface.js. Outstanding hack—renders custom fonts using VML in IE and canvas in everything else, using fonts that are defined as a set of vector paths stored using JSON.
Antisocial. Matt Westcott (a.k.a. Gasman) provides some technical background to his awesome Antisocial 3D canvas demo.
Antisocial: a Javascript demo by Gasman. The demo is cool (3D on top of canvas); the “demotool” editor is simply amazing.